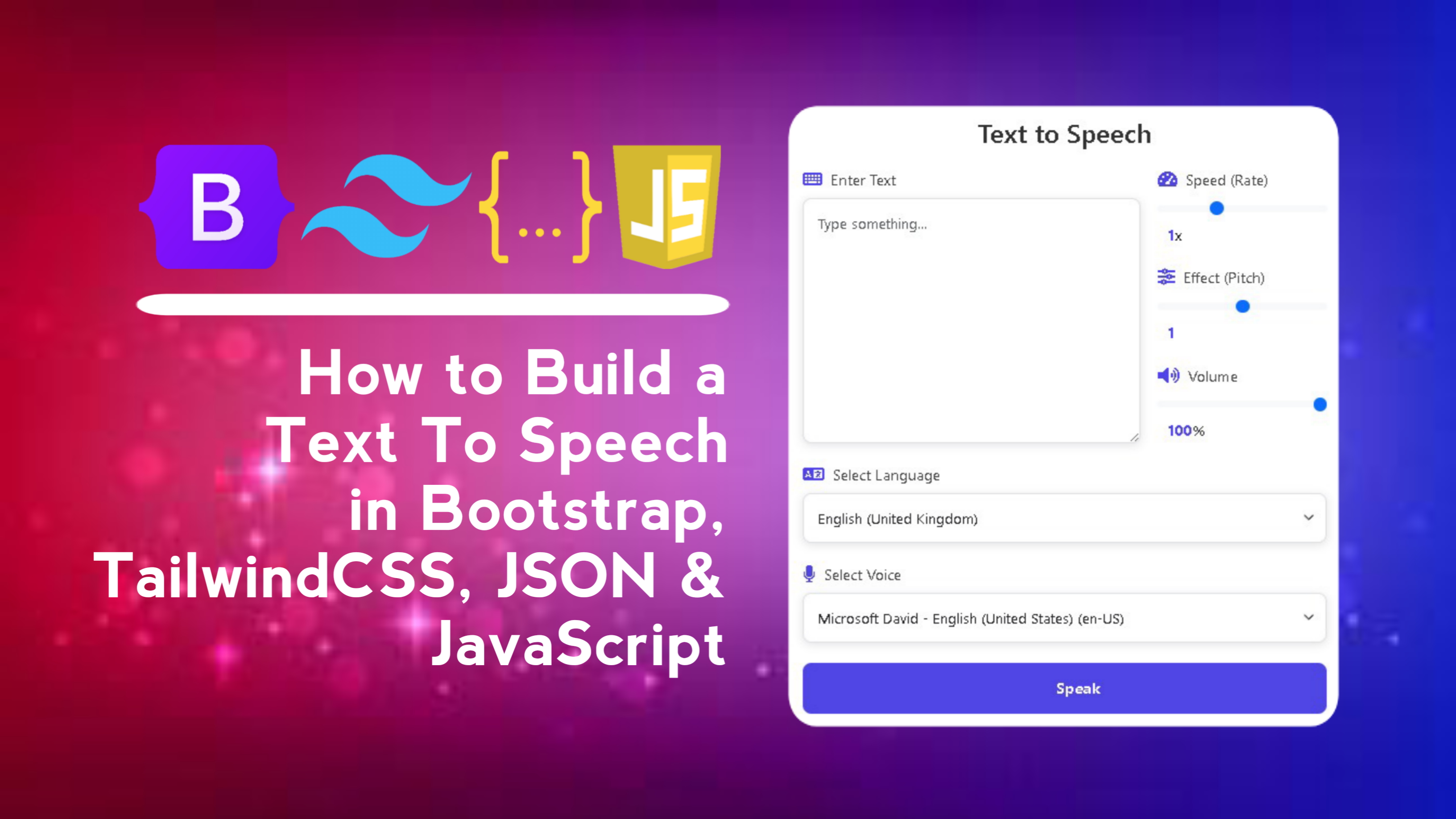
Cara Membuat Text To Speech di Bootstrap, Tailwind CSS, JSON dan JavaScript
Minggu, 08 September 2024

Text To Speech (TTS) adalah teknologi yang dapat mengubah teks tertulis menjadi suara lisan. Teknologi ini memungkinkan komputer atau perangkat digital lainnya untuk "membaca" teks yang diberikan menggunakan suara sintetis yang menyerupai suara manusia. TTS sangat berguna untuk berbagai aplikasi, terutama untuk kebutuhan aksesibilitas dan komunikasi.
Dalam posting blog ini, saya akan memandu Anda membuat aplikasi Text to Speech (TTS) interaktif menggunakan Bootstrap, TailwindCSS, JSON, dan JavaScript. Kami akan mereplikasi fitur utama TTS seperti input teks, kontrol kecepatan, pitch, volume, pemilihan bahasa, dan opsi pemilihan suara. Aplikasi ini juga akan responsif dan memiliki antarmuka yang menarik, memanfaatkan kombinasi dua kerangka kerja CSS populer dan fungsionalitas dinamis JavaScript. Mari kita mulai membangun proyek yang memungkinkan teks diubah menjadi ucapan secara real-time!
Saat mengerjakan proyek ini, Anda akan mempelajari cara menyusun dan menata situs web secara efektif untuk memastikan situs web tersebut tampak hebat di semua perangkat.
Fitur Utama:
- Input Teks Dinamis: Pengguna dapat mengetik teks yang akan diubah menjadi suara dengan antarmuka yang sederhana dan intuitif.
- Kontrol Kecepatan: Sesuaikan kecepatan bicara dengan slider untuk menambah atau mengurangi tempo suara yang dihasilkan.
- Penyesuaian Pitch: Ubah pitch suara melalui pengontrol pitch, yang memungkinkan variasi pitch suara sesuai preferensi.
- Pengaturan Volume: Sesuaikan level volume suara yang dihasilkan dengan kontrol yang mudah digunakan.
- Pemilihan Bahasa: Dukungan untuk berbagai bahasa, memberikan fleksibilitas dalam konversi teks ke ucapan dalam berbagai dialek.
- Pemilihan Suara: Pengguna dapat memilih suara dari berbagai pilihan, baik pria maupun wanita, tergantung pada preferensi mereka.
- Antarmuka Responsif: Desain yang ramah seluler dan responsif menggunakan kombinasi Bootstrap dan TailwindCSS.
- Tema Modern: Menggabungkan elemen visual dari Bootstrap dan Tailwind untuk menciptakan antarmuka yang bersih dan modern.
- Dukungan JSON untuk Data Bahasa: Gunakan JSON untuk memetakan dan mengelola bahasa yang didukung dalam suatu aplikasi.
- Aksesibilitas: Memungkinkan pengguna dengan gangguan penglihatan untuk mengubah teks menjadi ucapan, mendukung aksesibilitas yang lebih baik di web.
Dengan fitur-fitur ini, aplikasi Text To Speech Anda akan memiliki fungsionalitas lengkap dan desain yang menarik, sehingga tidak hanya berguna tetapi juga menyenangkan untuk digunakan.
Mengapa Membangun Text To Speech di Bootstrap, Tailwind CSS, JSON dan JavaScript?
- Bootstrap dan TailwindCSS: Kuasai cara menggunakan dua kerangka kerja CSS populer untuk membangun antarmuka pengguna yang modern dan responsif.
- Berinteraksi dengan Web Speech API: Pelajari cara menggunakan JavaScript API untuk mengubah teks menjadi ucapan dan mengontrol kecepatan, nada, volume, serta memilih beberapa bahasa.
- Manajemen Data JSON: Gunakan file JSON untuk menyimpan dan mengelola data suara dan bahasa di aplikasi Anda.
- Fungsionalitas Dinamis dengan JavaScript: Pahami cara mengimplementasikan fitur dinamis seperti pemilihan suara, kontrol slider, dan tombol tindakan menggunakan JavaScript.
- Peningkatan Aksesibilitas Web: Buat aplikasi yang mendukung aksesibilitas dengan TTS, sehingga lebih inklusif bagi pengguna dengan gangguan penglihatan.
Dengan membangun proyek Text to Speech ini menggunakan Bootstrap, TailwindCSS, JSON, dan JavaScript, Anda dapat memperoleh keterampilan berikut:
Proyek ini akan memberikan dasar yang kuat dalam desain web responsif dan pengembangan front-end, yang akan membuka jalan bagi proyek web yang lebih kompleks di masa mendatang. Semoga berhasil dan semoga keterampilan yang Anda peroleh berguna dalam mengembangkan proyek di masa mendatang!
Langkah-langkah untuk membuat Text To Speech di Bootstrap, Tailwind CSS, JSON dan JavaScript
Berikut adalah langkah-langkah untuk membuat aplikasi Text-To-Speech menggunakan Bootstrap, TailwindCSS, JSON dan JavaScript.
1. Mengatur Struktur HTML
Gunakan struktur HTML yang disediakan. Berikut ini ikhtisar yang disederhanakan:
<!DOCTYPE html>
<!-- Coding By CodingIndo - https://codingindo.vercel.app/ -->
<html lang="en">
<head>
<!-- Meta tag for character encoding -->
<meta charset="UTF-8">
<!-- Meta tag to make the viewport responsive on mobile devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Page title -->
<title>Text To Speech</title>
<!-- Link to Bootstrap CSS file -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Link to Tailwind CSS JavaScript file -->
<script src="https://cdn.tailwindcss.com"></script>
<!-- Link to Font Awesome CSS file -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css" />
<style>
/* Styling for the page body */
body {
background: linear-gradient(135deg, #667eea 0%, #764ba2 100%);
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
/* Styling for card */
.card {
background-color: #ffffff;
border-radius: 15px;
box-shadow: 0 12px 28px rgba(0, 0, 0, 0.2);
padding: 2.5rem;
max-width: 800px;
margin: auto;
}
/* Styling for card title */
.card h2 {
color: #333;
}
/* Styling for form controls and form select */
.form-control, .form-select {
border-radius: 10px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
/* Styling for input group text */
.input-group-text {
background-color: #f3f4f6;
border-radius: 10px;
}
/* Styling for primary button */
.btn-primary {
background-color: #4f46e5;
border: none;
border-radius: 10px;
padding: 0.75rem 1rem;
transition: background-color 0.3s ease, transform 0.2s;
}
/* Styling for hover on primary button */
.btn-primary:hover {
background-color: #4338ca;
transform: scale(1.05);
}
/* Styling for labels */
label {
font-size: 1.125rem;
color: #444;
}
/* Styling for input range */
input[type="range"] {
accent-color: #4f46e5;
}
/* Styling for display values */
.value-display {
display: inline-block;
font-weight: bold;
font-size: 1.125rem;
color: #4f46e5;
margin-left: 10px;
}
/* Styling for icon */
.icon {
color: #4f46e5;
font-size: 1.25rem;
margin-right: 10px;
}
</style>
</head>
<body>
<!-- Container for cards -->
<div class="card p-6 shadow-lg">
<!-- Card title -->
<h2 class="text-3xl font-semibold text-center mb-4">Text to Speech</h2>
<!-- Form for text input and other settings -->
<div class="d-flex justify-content-between align-items-start">
<!-- Form group for text input -->
<div class="form-group mb-4" style="flex: 1; margin-right: 20px;">
<label for="textInput" class="form-label"><i class="fas fa-keyboard icon"></i>Enter Text</label>
<textarea class="form-control p-3" id="textInput" rows="4" placeholder="Type something..."></textarea>
</div>
<!-- Form group for rate, pitch, and volume settings -->
<div style="flex: 0.5;">
<div class="form-group mb-4">
<label for="rateRange" class="form-label"><i class="fas fa-tachometer-alt icon"></i>Speed (Rate)</label>
<input type="range" id="rateRange" class="form-range" min="0.5" max="2" step="0.1" value="1">
<span class="value-display" id="rateValue">1</span>x
</div>
<div class="form-group mb-4">
<label for="pitchRange" class="form-label"><i class="fas fa-sliders-h icon"></i>Effect (Pitch)</label>
<input type="range" id="pitchRange" class="form-range" min="0" max="2" step="0.1" value="1">
<span class="value-display" id="pitchValue">1</span>
</div>
<div class="form-group mb-4">
<label for="volumeRange" class="form-label"><i class="fas fa-volume-up icon"></i>Volume</label>
<input type="range" id="volumeRange" class="form-range" min="0" max="1" step="0.1" value="1">
<span class="value-display" id="volumeValue">100</span>%
</div>
</div>
</div>
<!-- Form group to select language -->
<div class="form-group mb-4">
<label for="languageSelect" class="form-label"><i class="fas fa-language icon"></i>Select Language</label>
<select id="languageSelect" class="form-select p-3"></select>
</div>
<!-- Form group to select sound -->
<div class="form-group mb-4">
<label for="voiceSelect" class="form-label"><i class="fas fa-microphone icon"></i>Select Voice</label>
<select id="voiceSelect" class="form-select p-3"></select>
</div>
<!-- Button to start text to speech -->
<button id="speakBtn" class="btn btn-primary w-full py-3 text-lg font-bold"><i class="fas fa-play icon"></i>Speak</button>
</div>
<!-- Link to JavaScript file for Text To Speech -->
<script src="script.js"></script>
<!-- Link to Bootstrap JavaScript file -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Penjelasan
| Nomor | Baris Kode | Penjelasan |
|---|
2. Buat File JSON
Buat file bernama language.json dengan struktur berikut.
{
"af": "Afrikaans (Suid-Afrika)",
"sq": "Shqip (Shqipëri)",
"am": "አማርኛ (ኢትዮጵያ)",
"ar": "العربية (السعودية)",
"az": "Azərbaycan (Azərbaycan)",
"bn": "বাংলা (বাংলাদেশ)",
"bs": "Bosanski (Bosna i Hercegovina)",
"bg": "Български (България)",
"my": "ဗမာ (မြန်မာ)",
"ca": "Català (Andorra)",
"zh": "中文(中国)",
"hr": "Hrvatski (Hrvatska)",
"cs": "Čeština (Česká Republika)",
"da": "Dansk (Danmark)",
"nl": "Nederlands (Nederland)",
"en": "English (United Kingdom)",
"et": "Eesti (Estonia)",
"fil": "Tagalog (Pilipinas)",
"fi": "Suomen (Suomi)",
"fr": "Français (France)",
"gl": "Galego (España)",
"ka": "ქართული (საქართველო)",
"de": "Deutsch (Deutschland)",
"el": "Ελληνικά (Ελλάδα)",
"gu": "ગુજરાતી (ભારત)",
"he": "עברית (ישראל)",
"hi": "हिन्दी (भारत)",
"hu": "Magyar (Magyarország)",
"is": "Íslenska (Ísland)",
"id": "Bahasa Indonesia (Indonesia)",
"ga": "Gaeilge (Éire)",
"it": "Italiano (Italia)",
"ja": "日本語 (日本)",
"jv": "Basa Jawa (Indonesia)",
"kn": "ಕನ್ನಡ (ಕೆನಡಾ)",
"kk": "Қазақ (Қазақстан)",
"km": "ខ្មែរ (កម្ពុជា)",
"ko": "한국어 (대한민국)",
"lo": "ລາວ (ປະເທດລາວ)",
"lv": "Latviešu (Latvija)",
"lt": "Lietuvių (Lietuva)",
"mk": "Македонски (Северна Македонија)",
"ms": "Bahasa Melayu (Malaysia)",
"ml": "മലയാളം (ഇന്ത്യ)",
"mt": "Malti (Malta)",
"mr": "मराठी (भारत)",
"mn": "Монгол (Монгол)",
"ne": "नेपाली (नेपाल)",
"nb": "Norsk (Norge)",
"ps": "پښتو (افغانستان)",
"fa": "فارسی (ایران)",
"pl": "Polski (Polska)",
"pt": "Português (Portugal)",
"ro": "Română (România)",
"ru": "Русский (Россия)",
"sr": "Српски (Србија)",
"si": "සිංහල (ශ්රී ලංකා)",
"sk": "Slovenčina (Slovensko)",
"sl": "Slovenščina (Slovenija)",
"so": "Soomaali (Soomaaliya)",
"es": "Español (España)",
"su": "Basa Sunda (Indonésia)",
"sw": "Kiswahili (Kenya)",
"sv": "Svenska (Sverige)",
"ta": "தமிழ் (சிங்கப்பூர்)",
"te": "తెలుగు (భారతదేశం)",
"th": "ไทย (ประเทศไทย)",
"tr": "Türkçe (Türkiye)",
"uk": "Українська (Україна)",
"ur": "اردو (پاکستان)",
"uz": "O'zbekcha (O'zbekiston)",
"vi": "Tiếng Việt (Việt Nam)",
"cy": "Cymraeg (Cymru)",
"zu": "IsiZulu (Ningizimu Afrika)"
}
Penjelasan
| Kode Bahasa | Nama Bahasa (Negara) | Penjelasan |
|---|
3. Tambahkan Logika JavaScript
Buat file bernama script.js untuk menangani fungsionalitas:
// Get text input element from DOM
const textInput = document.getElementById('textInput');
// Get the language select element from the DOM
const languageSelect = document.getElementById('languageSelect');
// Get the sound select element from the DOM
const voiceSelect = document.getElementById('voiceSelect');
// Get the talk button element from the DOM
const speakBtn = document.getElementById('speakBtn');
// Get the speed range element from the DOM
const rateRange = document.getElementById('rateRange');
// Get the tone range element from the DOM
const pitchRange = document.getElementById('pitchRange');
// Get volume range elements from DOM
const volumeRange = document.getElementById('volumeRange');
// Get the speed value element from the DOM
const rateValue = document.getElementById('rateValue');
// Get the tone value element from the DOM
const pitchValue = document.getElementById('pitchValue');
// Get the volume value element from the DOM
const volumeValue = document.getElementById('volumeValue');
// Initialize an array to store sounds
let voices = [];
// Function to load language names from JSON file
function loadLanguageNames() {
return fetch('language.json')
.then(response => response.json())
.then(data => data);
}
// Function to fill the sound select element with available sounds.
function populateVoices() {
voices = speechSynthesis.getVoices();
voiceSelect.innerHTML = '';
const selectedLang = languageSelect.value;
voices
.filter(voice => voice.lang.startsWith(selectedLang))
.forEach(voice => {
const option = document.createElement('option');
option.textContent = `${voice.name} (${voice.lang})`;
option.value = voice.name;
voiceSelect.appendChild(option);
});
}
// Function to fill the language select element with available languages.
function populateLanguages(languageNames) {
const uniqueLangs = [...new Set(voices.map(voice => voice.lang.split('-')[0]))];
languageSelect.innerHTML = '';
uniqueLangs.forEach(lang => {
const option = document.createElement('option');
option.value = lang;
option.textContent = languageNames[lang] || lang;
languageSelect.appendChild(option);
});
populateVoices();
}
// Add event listener to voice when language changes
languageSelect.addEventListener('change', populateVoices);
// Add event listener to update the speed value when the input changes.
rateRange.addEventListener('input', () => {
rateValue.textContent = rateRange.value;
});
// Add event listener to update pitch value when input changes
pitchRange.addEventListener('input', () => {
pitchValue.textContent = pitchRange.value;
});
// Add an event listener to update the volume value when the input changes.
volumeRange.addEventListener('input', () => {
volumeValue.textContent = Math.round(volumeRange.value * 100);
});
// Function to start text to speech
function speakText() {
const text = textInput.value;
if (!text) return;
const utterance = new SpeechSynthesisUtterance(text);
const selectedVoiceName = voiceSelect.value;
const selectedVoice = voices.find(voice => voice.name === selectedVoiceName);
utterance.voice = selectedVoice;
utterance.rate = rateRange.value;
utterance.pitch = pitchRange.value;
utterance.volume = volumeRange.value;
speechSynthesis.speak(utterance);
}
// Add event listener to load voice and language when voice changes
speechSynthesis.onvoiceschanged = () => {
loadLanguageNames().then(languageNames => {
voices = speechSynthesis.getVoices();
populateLanguages(languageNames);
});
};
// Add event listener for speak button
speakBtn.addEventListener('click', speakText);
Penjelasan
| Nomor | Baris Kode | Penjelasan |
|---|
- Buka file index.html Anda di browser web.
- Uji fungsi input, slider, dan pemilihan bahasa/suara.
- Pastikan fitur text-to-speech berfungsi sebagaimana mestinya.
4. Jalankan Proyek Anda
- Kompatibilitas Lintas-Peramban: Pastikan aplikasi Text to Speech Anda berfungsi di berbagai peramban web (misalnya, Chrome, Firefox, Safari) dan perangkat. Pengujian pada beberapa platform akan membantu Anda mengidentifikasi dan memperbaiki masalah kompatibilitas.
- Optimalisasi Kinerja: Optimalkan kinerja aplikasi Anda untuk menangani teks besar atau permintaan yang sering secara efisien. Ini termasuk meminimalkan penggunaan pustaka yang berat dan mengoptimalkan fungsi JavaScript.
- Handling Kesalahan: Terapkan penanganan kesalahan yang kuat untuk mengelola skenario di mana sintesis ucapan mungkin gagal, seperti bahasa yang tidak didukung atau masalah dengan API SpeechSynthesis. Berikan pesan kesalahan yang jelas kepada pengguna.
- Internasionalisasi: Jika aplikasi Anda mendukung banyak bahasa, pertimbangkan untuk menggunakan teknik pelokalan untuk menyediakan terjemahan untuk elemen UI, memastikan pengalaman yang konsisten bagi pengguna di seluruh dunia.
- Umpan Balik Pengguna: Sertakan mekanisme umpan balik, seperti pemberitahuan atau indikator status, untuk memberi tahu pengguna tentang kemajuan sintesis ucapan (misalnya, indikator pemuatan atau pesan konfirmasi).
- Pertimbangan Aksesibilitas: Di luar aksesibilitas dasar, pastikan aplikasi Anda memenuhi Pedoman Aksesibilitas Konten Web (WCAG). Ini termasuk memastikan bahwa semua elemen interaktif dapat dinavigasi melalui keyboard dan pembaca layar dapat menafsirkan antarmuka dengan benar.
- Praktik Keamanan Terbaik: Terapkan praktik keamanan terbaik untuk melindungi dari potensi kerentanan. Ini termasuk membersihkan masukan pengguna dan mengamankan panggilan API untuk mencegah penyalahgunaan.
- Dokumentasi: Berikan dokumentasi yang jelas bagi pengguna tentang cara menggunakan aplikasi, termasuk cara mengakses berbagai fitur dan batasan apa pun. Ini akan meningkatkan pengalaman dan dukungan pengguna.
- Skalabilitas: Rancang aplikasi Anda agar dapat diskalakan sehingga dapat menangani peningkatan penggunaan atau fitur tambahan di masa mendatang tanpa perombakan besar-besaran.
- Pembaruan Rutin: Jaga aplikasi Anda tetap mutakhir dengan teknologi web dan patch keamanan terbaru untuk memastikan kompatibilitas dan perlindungan yang berkelanjutan.
Catatan Tambahan
Dengan mengingat catatan tambahan ini, Anda dapat membuat aplikasi Text to Speech yang tidak hanya efektif dan mudah digunakan tetapi juga andal, aman, dan dapat beradaptasi dengan kebutuhan masa mendatang.
Kesimpulan dan kata-kata terakhir
Text to Speech (TTS) adalah teknologi yang mengubah teks menjadi suara yang menyerupai ucapan manusia. Teknologi ini berperan penting dalam meningkatkan aksesibilitas bagi penyandang disabilitas, mendukung aplikasi seperti asisten virtual, pembelajaran bahasa, navigasi GPS, dan konten media. Dengan kemampuan untuk menyesuaikan bahasa, kecepatan, nada, dan volume, TTS merupakan solusi fleksibel yang semakin umum digunakan dalam kehidupan sehari-hari.
Meskipun ada beberapa keterbatasan seperti suara yang masih terdengar kurang alami di beberapa sistem, pengembangan AI dan Natural Language Processing (NLP) terus meningkatkan kualitas suara sintetis. TTS berperan penting dalam mempercepat akses ke informasi, menjadikan teknologi ini sebagai alat yang berguna di masa mendatang.
Teknologi Text to Speech membuka jendela baru untuk aksesibilitas dan komunikasi di era digital. Dengan pengembangan yang berkelanjutan, TTS semakin mendekati ucapan manusia alami dan memberikan solusi inovatif untuk berbagai kebutuhan interaksi dengan teknologi. Di masa mendatang, kita dapat mengharapkan kualitas suara yang lebih baik, interaksi yang lebih emosional, dan pengucapan yang lebih lancar, menjadikan TTS semakin penting dalam kehidupan modern.
Jika Anda mengalami kesulitan membuat aplikasi Text to Speech menggunakan Bootstrap, TailwindCSS, JSON, dan JavaScript, Anda dapat mengunduh kode sumber proyek ini secara gratis dengan mengeklik tombol "Unduh". Anda juga dapat melihat demo langsung aplikasi ini dengan mengeklik tombol "Lihat Langsung" untuk melihat bagaimana desain dan fungsionalitas TTS bekerja secara langsung.
Dengan mengakses kode sumber dan demo langsung, Anda dapat dengan mudah memahami implementasi kode dan menyesuaikan proyek dengan kebutuhan Anda. Jangan ragu untuk menjelajahi kode, bereksperimen dengan desain, dan memodifikasi fitur untuk meningkatkan keterampilan Anda dalam menggunakan HTML, CSS, dan JavaScript.
Ini adalah kesempatan yang bagus untuk mempelajari lebih lanjut tentang mengintegrasikan kerangka kerja CSS dengan JavaScript dan memperdalam pemahaman Anda tentang aplikasi web interaktif dan aksesibilitas. Selamat belajar dan bereksperimen!

DevCode
Devis Wisley atau yang dikenal sebagai DevCode merupakan seorang Founder & Developer CodingIndo, sebuah komunitas dan platform edukasi teknologi yang berfokus pada pengembangan keterampilan pemrograman. Dengan passion-nya di dunia coding, DevCode berkomitmen untuk membantu para developer lokal meningkatkan kemampuan teknis melalui konten edukatif, tutorial, dan kolaborasi open-source.
Dibawah kepemimpinannya, CodingIndo terus berkembang menjadi wadah bagi programmer pemula maupun profesional untuk saling berbagi ilmu, mengikuti tren teknologi terbaru, dan membangun jaringan di industri IT. Selain aktif mengembangkan proyek-proyek inovatif, DevCode juga sering membagikan insight seputar pengembangan software, tips karir tech, serta best practices dalam dunia pemrograman.




TINGGALKAN BALASAN